どうも、こんちは、かんたです。
今回は記事一発目ということで、「独自ドメイン」を使った、ブログの始め方について書いていきます。
ブログとは?
定義はあると思いますが、このブログでは
「個人が自由に執筆し、ネット上に載せられるメディア」
という定義でやってます。
まぁ、さすがに個人の誹謗中傷やイケないことに使うのはよくありませんけど。
意気込みは、アマゾンやアフィリエイトでお金を稼ぐことができるけど、実際稼げる人は一握りということで、試しにやってみるというくらいがちょうどいいのかな、と思っています。
独自ドメインでブログをやるメリットに関しては、別記事で書きたいと思いますが、「自由がききやすい」というのが最大のメリットですね。
用意するもの
独自ドメインでブログを始めるには、
- ドメイン
- サーバー
- パソコン(スマホでもできるけど、PCのほうが楽)
- お金(クレカorデビットカード)
を用意する必要があります。
いろいろサイトを行ったり来たりするので、パソコンはなるべく用意したほうがいいです。
最悪、iPadのスプリットビューを使う手もありますが、ブログ管理はのほうが楽なので、低スペックでもいいので、用意しておくことをお勧めします。
性能はあまり必要としないので、家にあるものを使って、起動しない、もたつくなら買い替えるぐらいで
↓おすすめノートPC(メイン機として使える)
Lenovo IdeaPad Slim 350i – プラチナグレー
↓ただ安い、たまに使うなら
あくまでも参考に、
「Windows」か「Mac OS」が入っているPCにしておいてください。
ブログのはじめかた
流れとしては、
- ドメインを取得する
- サーバーをレンタルする
- WordPressをインストール
- ドメインとサーバーと結びつける
- WordPressの設定をする(Https化)
- 記事を書く
といった流れです。
この記事では1~4までを進めていきます。
1,ドメインを購入する
まずはドメインを購入していきましょう。
ドメインというのは、「家」でいうと”住所”みたいなものです。
このブログだと、「kantakame.com」がドメインです。
いろいろなサイトでドメインを購入できますが、個人的にはお名前.com
![]() がおすすめです。
がおすすめです。
※サーバーをレンタルするところでもドメインを取得することができるので、めんどい方は、サーバーとセットで取得するほうがいいかもしれません。(というか、こっちのほうがお得だったりする)
お名前.com
↑![]() のリンクをクリックすると、サイトに飛びます。
のリンクをクリックすると、サイトに飛びます。

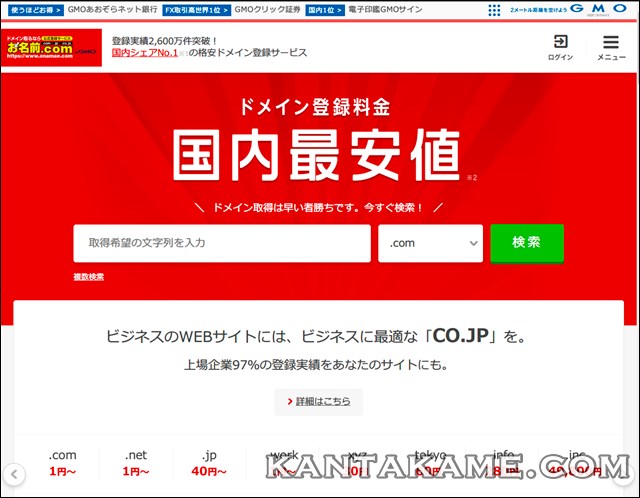
サイトに飛ぶと、こんな画面になります。(時期によっては少し変わっているかも)

真ん中の検索欄に、いいなと思う英数字を打ち込んで下さい。
後ろの「.com」は、決まったものから選ぶことができます。
すべて決めたら「検索」をクリック!

「.〇〇」で値段が変わるので気を付けてください。
個人的には、更新料金が手ごろな「.com」がおすすめです。
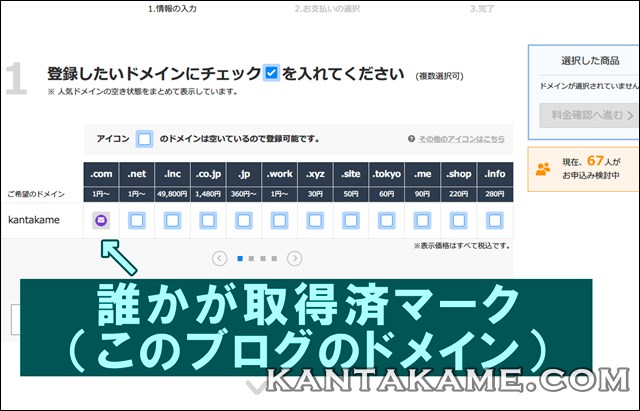
「.〇〇」のところを選択する画面ですが、紫色のメールマークがあった場合は、誰かがすでに取得しているドメインです。
「××××.〇〇」「.〇〇」のところが違えば、ドメインを取得することができますが、一応検索して、どんなサイトか確認したほうがいいと思います。
(エロサイトとかだったら、こっちにまで被害があるかもしれない)
「.〇〇」を選択して、「料金確認へ進む」をクリックします

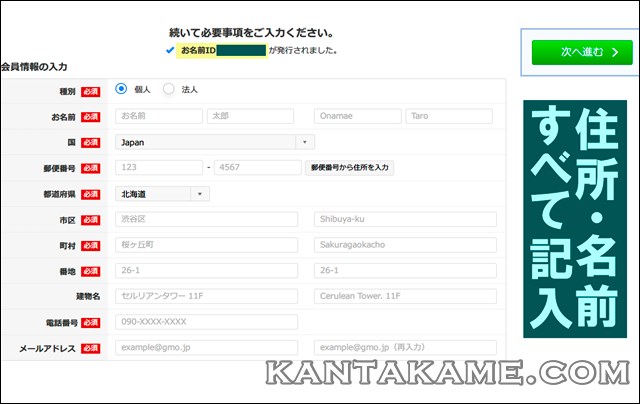
値段を確認し、お名前.comのアカウントを持っていない方は、メアド、パスワードを入力します。
下のオプションは選択しなくても大丈夫です。
ちなみに、1円は1年間のみで、その後は1400~円の料金がかかります。
年額なので、月額120円ぐらいですね。安いものだと
その更新料金に関してはこちら→ドメイン更新料金

住所、名前、電話番号を記入しましょう。

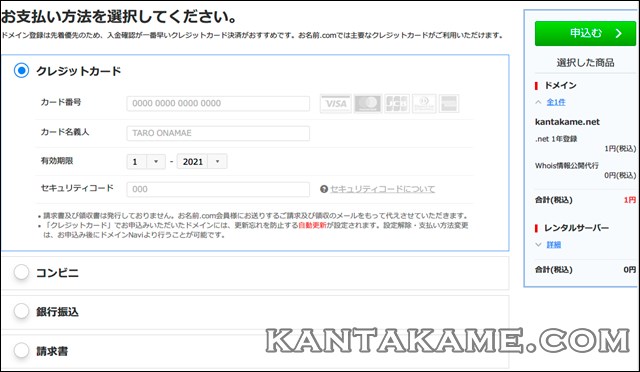
最後に支払い場面。
コンビニや銀行振り込みも可能ですが、手数料がかかるので、クレカ支払いがいいです。
僕は楽天デビットカードで支払いました。
支払いが済んだら、これでドメイン取得完了です。
2,サーバーをレンタルする
次にサーバーをレンタルします。
ブログ界隈では、エックスサーバーというのが有名なんですが、初心者には少し高いのでお勧めしていません。
一番安いプランでも月1100円なので、収益が出ていないブログでやるにはもったいない気がします。
そこでおすすめするのが、ロリポップサーバーです。
僕自身も使っており、表示速度もまあまあ早いのはもちろん、とにかく
安い!!
というところが魅力的です。
WordPressが使える一番安いプラン「ライト」ですと、36か月(3年)前払いで、月々換算220円でブログを運用することができます。
もちろん、ブログのPVが上がってきたら、上位のサーバーに契約変更することもできるので、まずは、安いプランから始めていきましょう!
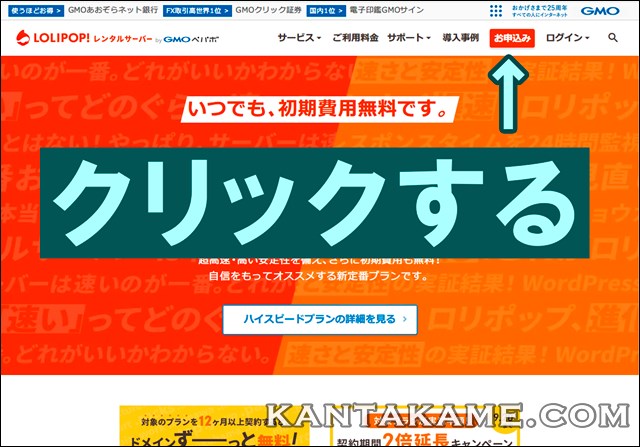
では、レンタル方法ですが、まずは下のリンクをクリックしてください。

右上に「お申込み」ボタンをクリック

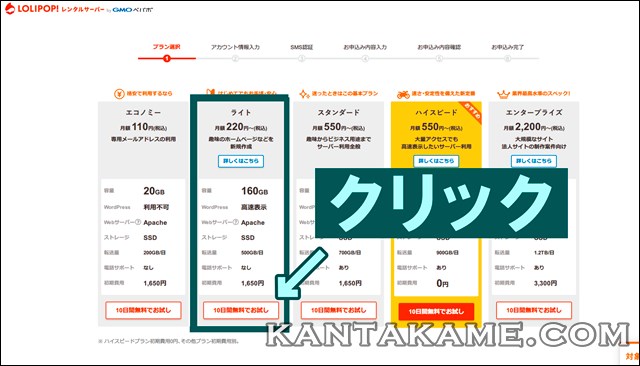
「ライト」プランの下部にある、「10日間無料でお試し」をクリックします。
※最も安い「エコノミー」はWordPressをインストールできないので、上級者向けです。

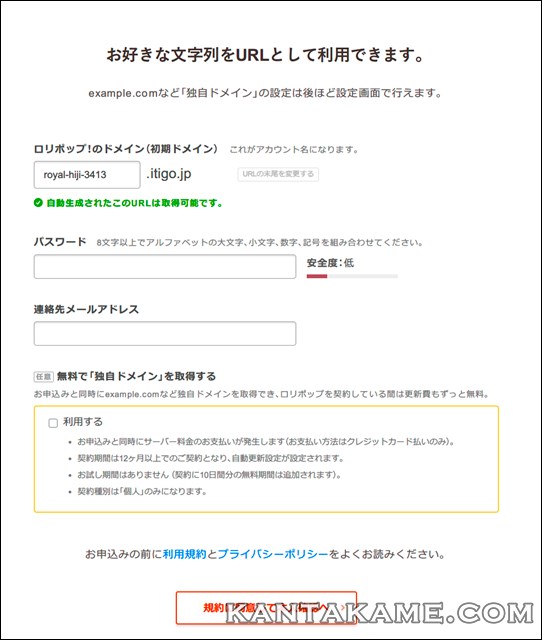
ロリポップ!のドメインに関しては、一応これでもブログを作ることはできますが、ちょっとダサいので、おすすめしません。
しかし、アカウントIDとしては必要なので、考えるのが面倒な方は初期値で大丈夫です。
下の、「任意」では、ドメインを取得することができますが、すでにお名前.comで取得されている方は、不要なので、チェックは入れないでください。
なお、ここでドメインを取得する場合、強制的に1年払いになるので気を付けてください。
(お名前.comで取得しているなら、1か月払い可能)

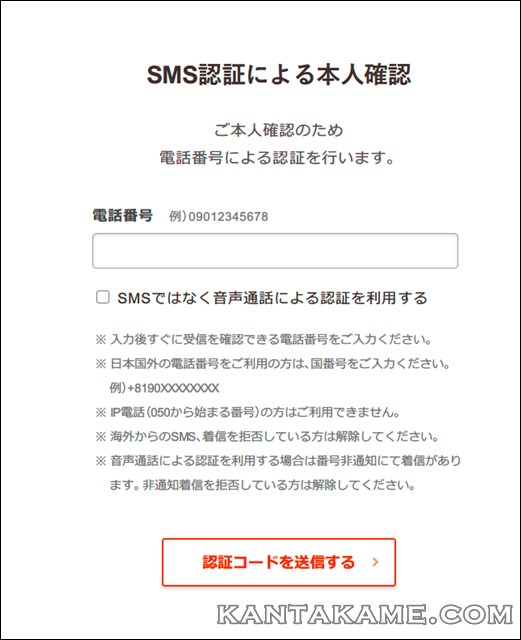
電話番号を入力して「認証コードを送信する」をクリック

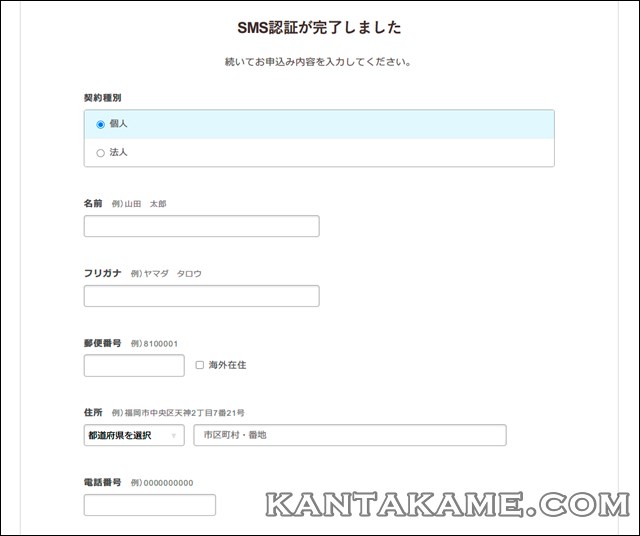
SMS認証が終わったら、名前や住所などを打ち込んでいきます。

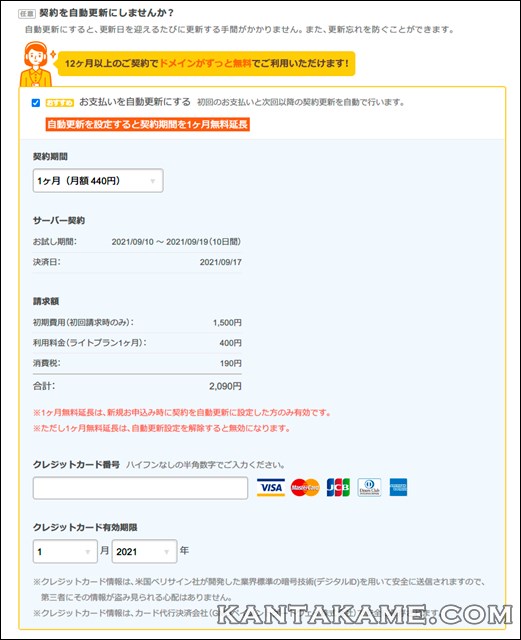
「自動更新にしませんか」という欄は、ご自由に。
ブログ初めての方は、1か月か3か月ぐらいの契約がいいとおもいます。
ちょっとコストは張りますが、ブログが続かなかったらムダ金なので。
書くのが楽しくなってきて、続きそうだと思ったら、1年、3年プランに変更するのがいいですね。

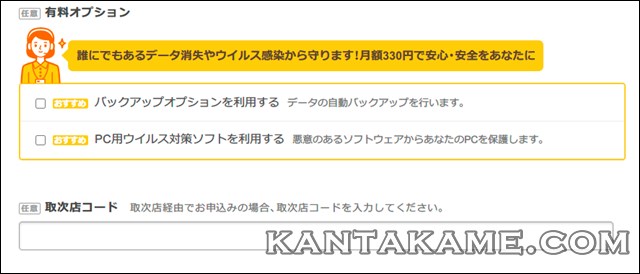
有料オプションは、つけなくて大丈夫です。
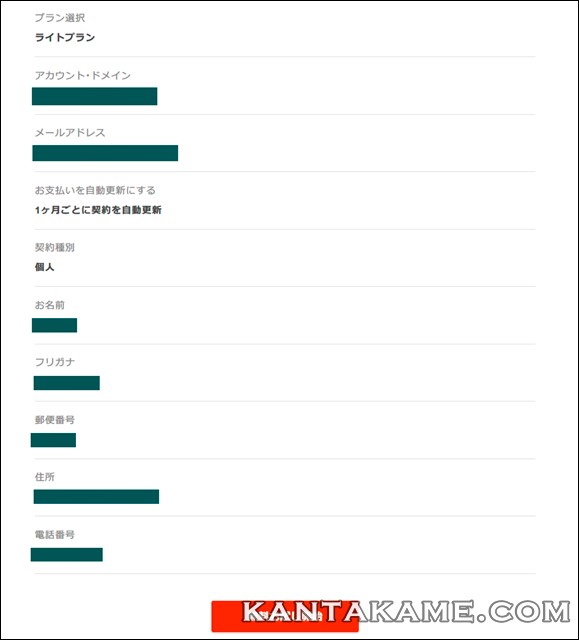
入力が終わったら、「お申込み内容確認」をクリック

もう一度確認して、「無料お試し開始」をクリックすると、サーバーのレンタルが終了です。
3,WordPressのインストール
次に、ドメインとサーバーを結びつけていきます。
まず、ロリポップのサーバーにログインします。

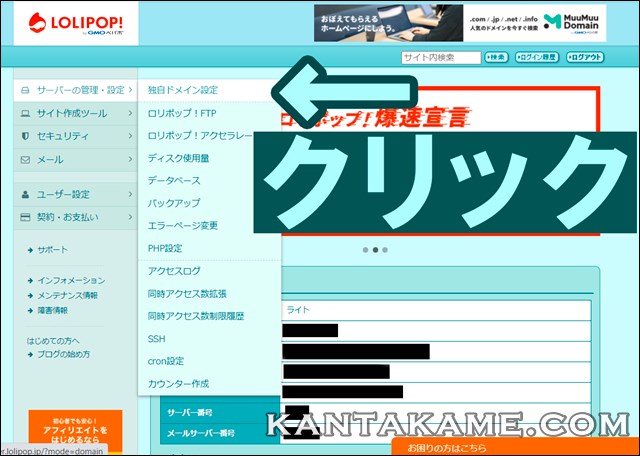
「サーバーの管理・設定」→「独自ドメイン設定」をクリック

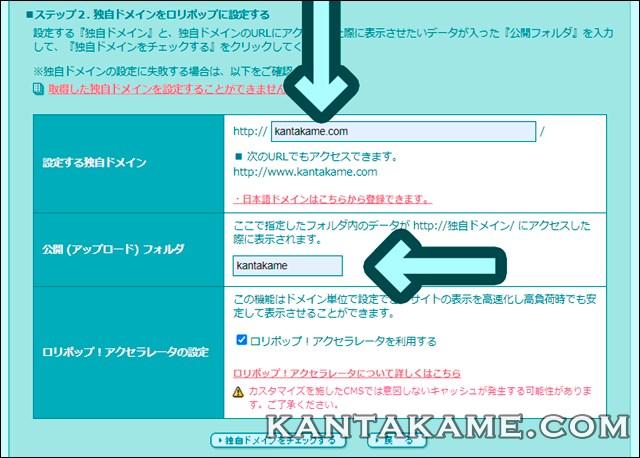
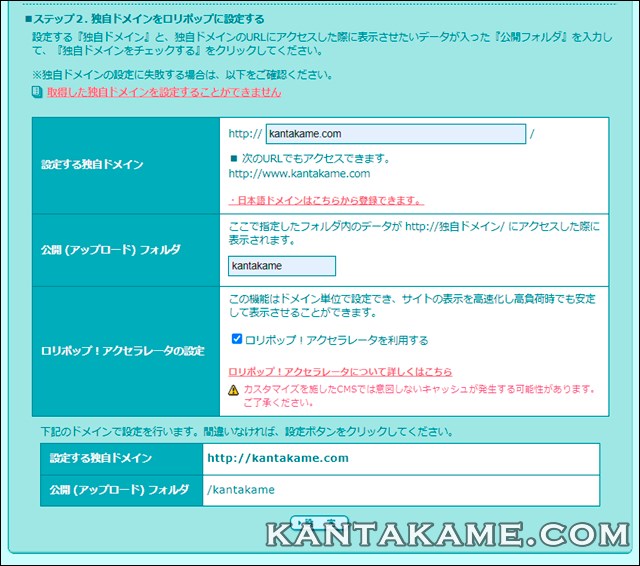
設定する独自ドメインに、先ほど取得したドメイン名
公開フォルダは「.〇〇」の前の部分を入力
入力が終わったら、「独自ドメインをチェックする」をクリック

「設定」をクリック

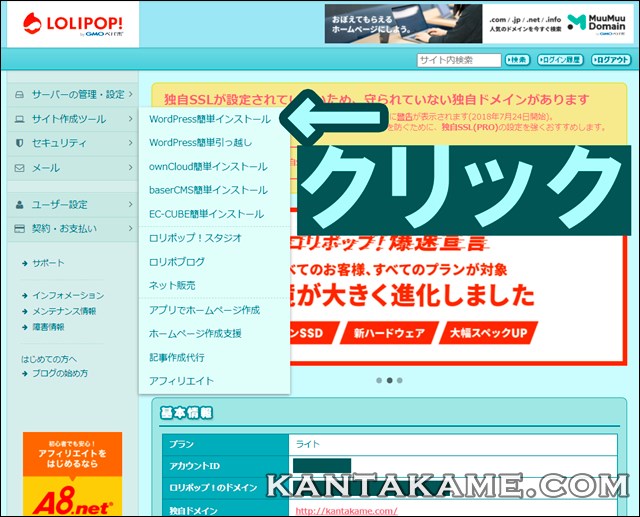
「サイト作成ツール」→「WordPress簡単インストール」をクリック
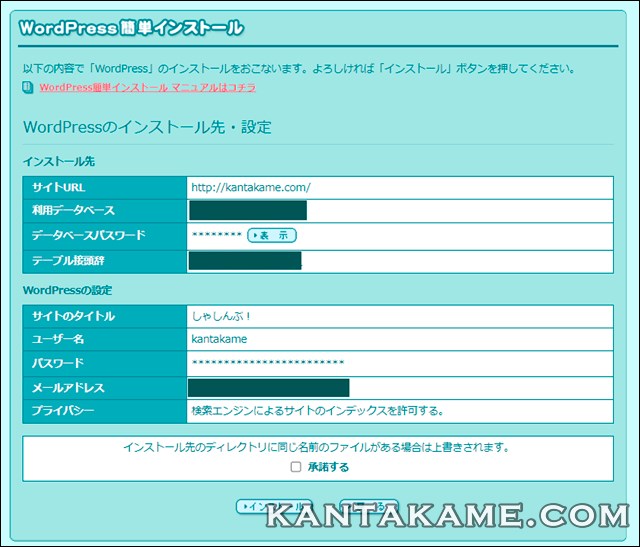
サイトのタイトル、ユーザー名、パスワード、メールアドレスを入力。
ユーザー名とパスワードは、ロリポップのログインと別でも大丈夫です。
(WordPressにログインするときに使うアカウントになります。)
★「検索エンジンによるサイトのインデックスを許可する」は、必ずチェックを入れておきましょう。
終わったら、「入力内容確認」をクリック

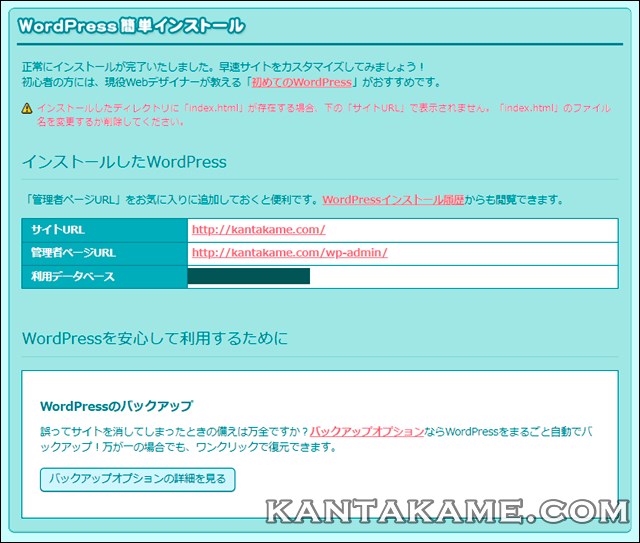
入力内容を確認し、「承諾する」にチェックを入れ、「インストール」をクリック。

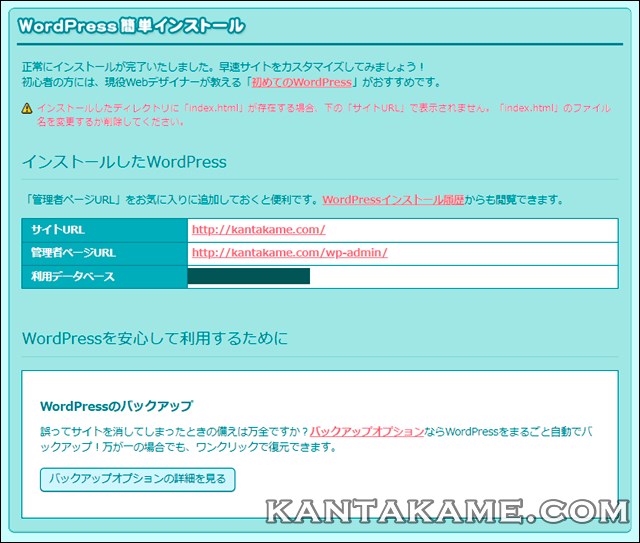
これでインストール完了です。
この画面は閉じずに残しておいてください。
4,ドメインとサーバーを結びつける
これだけでは、URLを打ち込んでもサイトが表示されません。
今度はお名前.comにログインします。

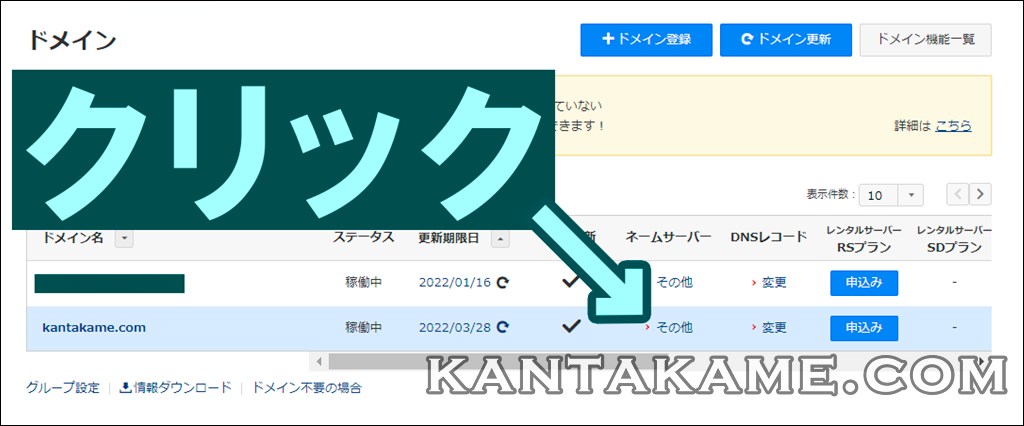
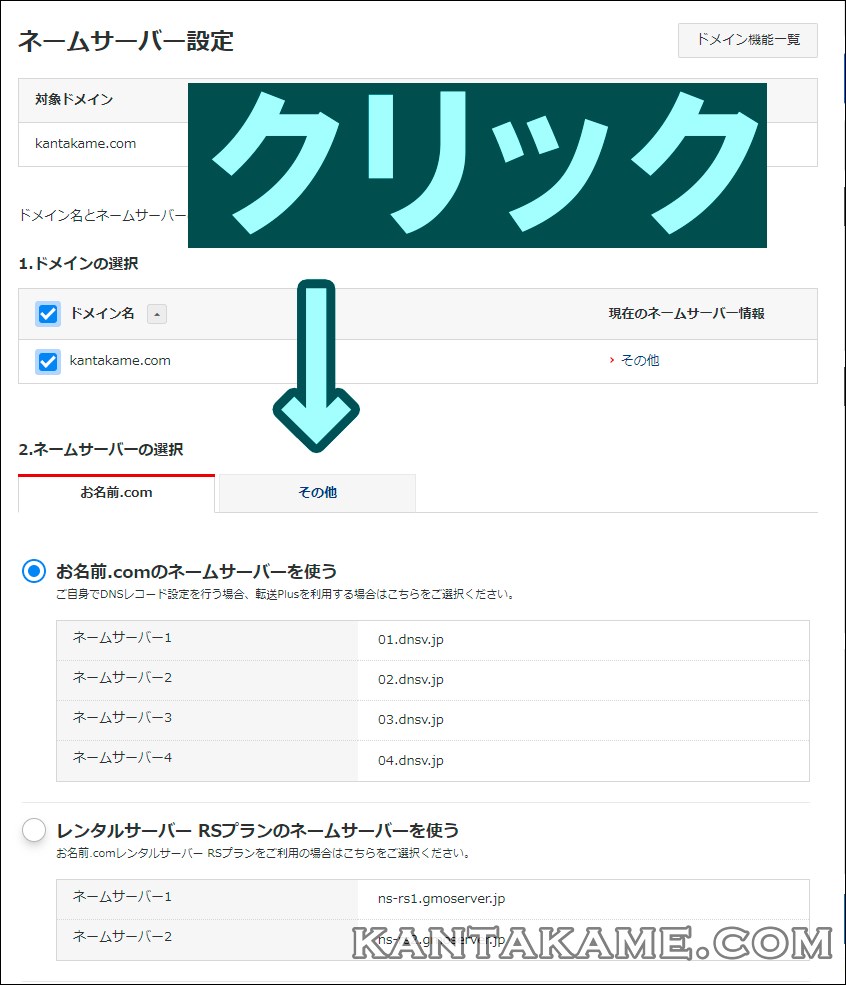
「ドメイン一覧」をクリック。

ドメインが表示されるので、ネームサーバーの下の青字をクリック。

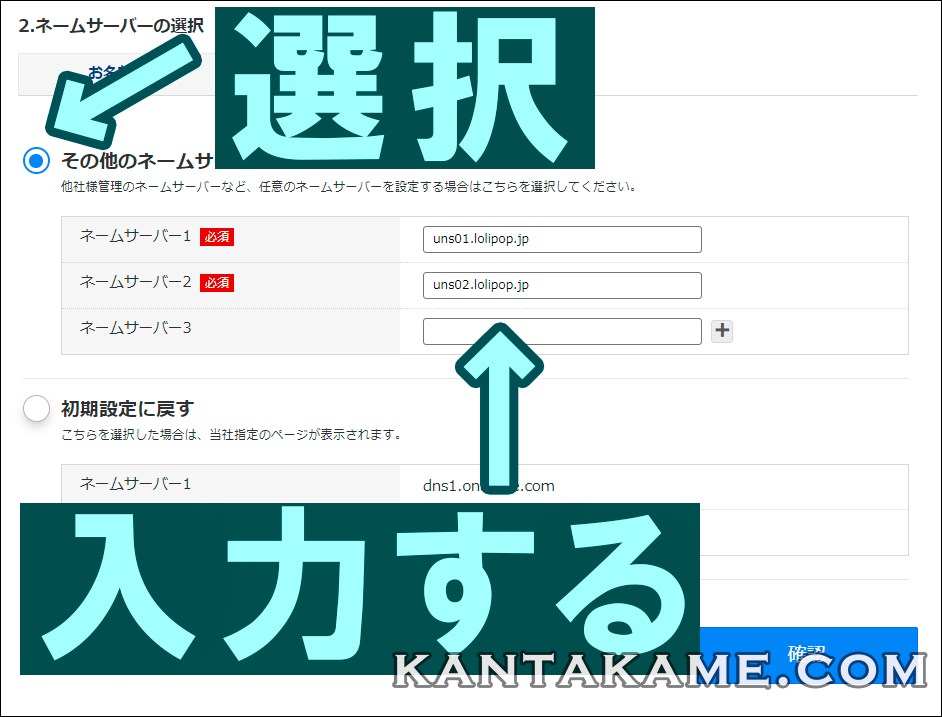
2,ネームサーバーの選択の欄で、「その他」を選択します。

その他のネームサーバーを使うにチェックを入れ、
ネームサーバー1:uns01.lolipop.jp
ネームサーバー2:uns02.lolipop.jp
を入力します。
入力が終わったら、「確認」をクリックします。

ドメイン、メールサーバー情報があっているかを確認して、「OK」をクリック。
これでドメインとサーバーの結びつけが完了です。
5,WordPressの設定をする(Https化)
今度はすでにインストールした、WordPressの簡単な設定をしていきます。

先ほど、残しておいたロリポップの設定画面に戻り、「管理者ページURL」のピンク色のURLをクリック

WordPressのログインが求められるので、サーバー設定で作成したIDとパスワードを入力。

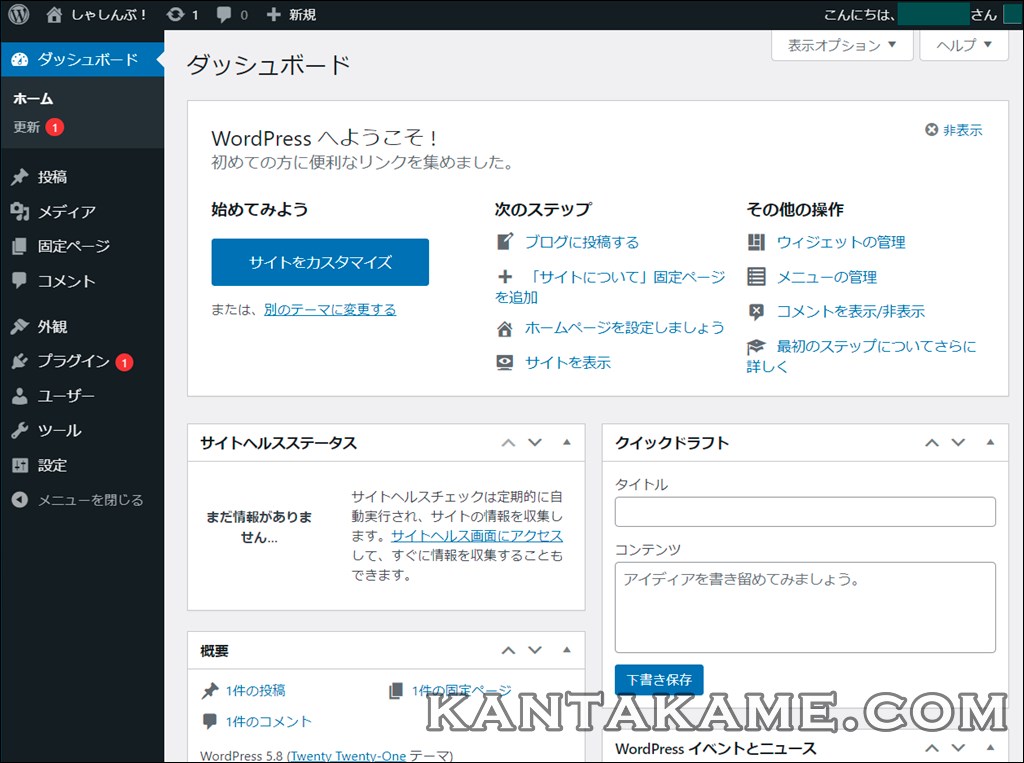
これがWordPressの管理画面です。
ここで、記事を書いたり、レイアウトの設定ができます。
んで、本題の「https化」なんですが、詳しくは以下のサイトをご覧になってほしいですが、
http・httpsとの違いは?ウェブセキュリティの基本を解説ーCyber Security.com
簡単に説明しておくと、「通信を暗号化」できるようになります。
しかも、検索順位にも影響があるので、特別な事情がない限りは、https化しておいたほうがいいです。

今現状では、プラウザ(chrome)の左上の「保護されていない通信」のところをクリックすると、↑みたいな表示が出てきて、閲覧者に不安を与える要因になります。
これを改善していきますよ。

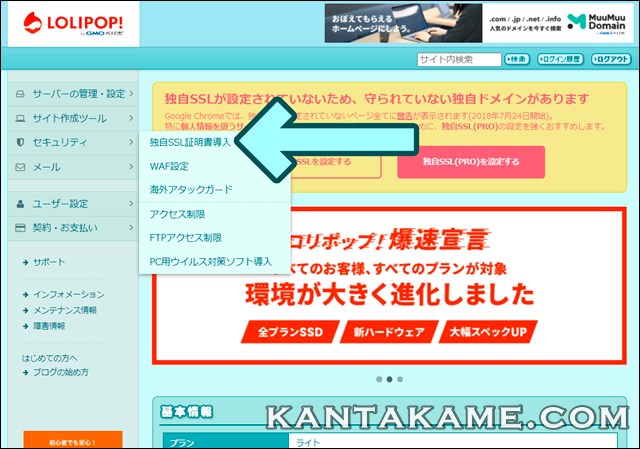
まず、ロリポップサーバーに戻って、「セキュリティ」→「独自SSL証明書導入」をクリック

「独自SSL(無料)を設定する」をクリック
これでしばらく待つと、SSL保護有効になります。

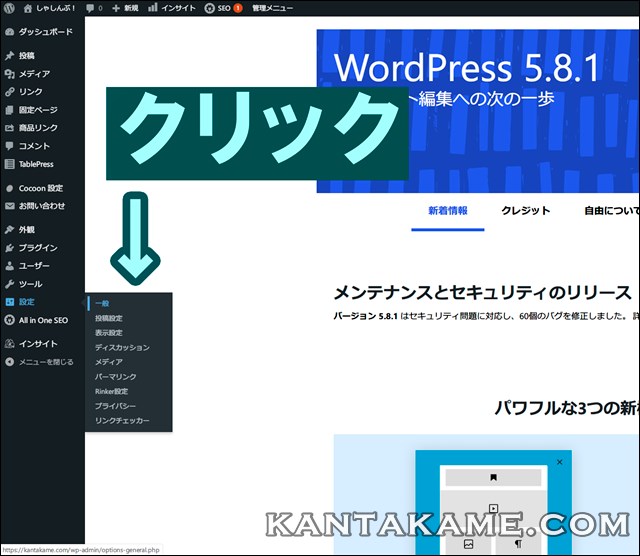
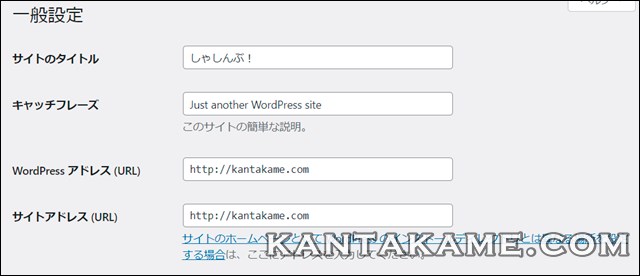
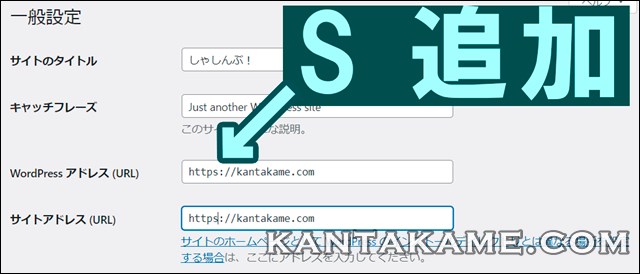
次に、Wordpressのトップページに戻って、「設定」→「一般」をクリック


WordPressアドレスとサイトアドレスを「https」に変更します。
変更が終わったら、「https://ドメイン名」を、プラウザ上部の検索欄に打ち込むと、、、、

こんな感じで、表示が変わっていると思います。
変わっていない方は、「https」で始まっているか、もう一度確認してみてください。
さいごに
これでブログの準備はできましたが、Wordpressでもいろいろ設定や、ブログのレイアウト、プラグインを導入したりと、まだまだあります、、、
まぁ、これでも記事は書いて公開できるので、記事を書きつつ、ブログを整えていくのがいいかな~と思います。
そんじゃーばいばい!